
Cloud Firestore Now Supports IN Queries!
Hello, Cloud Firestore developers! We wanted to let you know about some useful new querying features we've added to Cloud Firestore this week. Starting with… in queries!
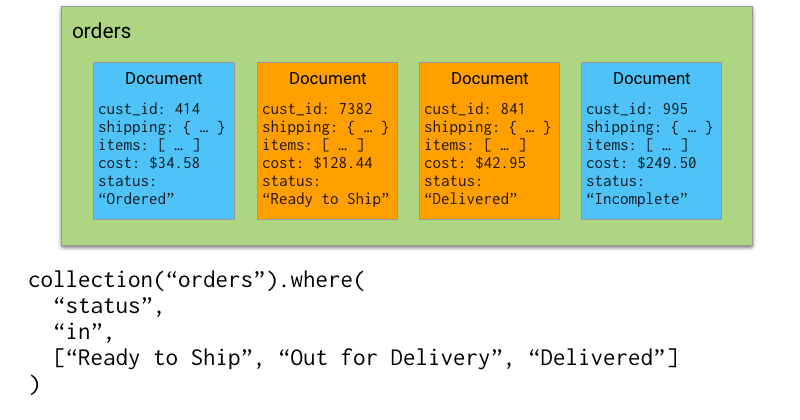
With the in query, you can query a specific field for multiple values (up to 10) in a single query. You do this by passing a list containing all the values you want to search for, and Cloud Firestore will match any document whose field equals one of those values.
in queries are a good way to run simple OR queries in Cloud Firestore. For instance, if the database for your E-commerce app had a customer_orders collection, and you wanted to find which orders had a "Ready to ship", "Out for delivery" or "Completed" status, this is now something you can do with a single query, like so:

We've launched another feature similar to the in query, the array-contains-any query. This feature allows you to perform array-contains queries against multiple values at the same time.
For example, if your app had a products collection, and those documents contained an array of categories that every item belongs in, you could now look for items that were in the "Appliances" or "Electronics" category, by passing these values into a single array-contains-any query.
Note that the baby monitor document will only be returned once in your query, even though it matches with multiple categories.
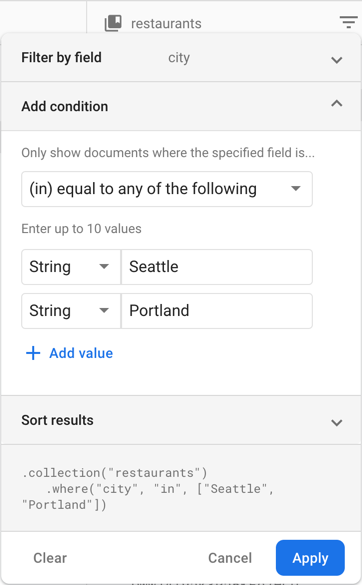
These queries are also supported in the Firebase console, which gives you the ability to try them out on your dataset before you start modifying your client code.
This also seems like a good time to remind you that you can apply filters directly in the Firebase console. Neat, huh?
Security rule behavior for these queries is pretty straightforward. Cloud Firestore will look at each potential value passed in for your in or array-contains-any operation and make sure your query would be allowed for that value. If any value is not allowed, the entire query fails.
For example, if your project was set up with these security rules…
match /projects/{project} {
allow read: if resource.data.status != "secret";
...
}This request would work…
db.collection("projects").where("status", "in", ["public", "unlisted"]);..but this entire request would fail, because it's possible that our query will return documents that are forbidden in our security rules.
db.collection("projects").where("status", "in", ["public", "unlisted", "secret"]);Not sure why we couldn't just send you back the allowed documents? Make sure to review the 'Rules are not filters' section of this video.
While we're excited to have you unlock the potential of in queries and array-contains-any queries, you should know about a few important limitations:
- As we mentioned earlier, you're currently limited to a maximum of 10 different values in your queries.
- You can have only one of these types of operations in a single query. You can combine these with most other query operations, however.
I think there's a lot of exciting things you can do now with in queries, and we're looking forward to hearing what new functionality you've added to your apps. So make sure you've upgraded your client libraries to the latest versions to take advantage of the new features, check out the documentation, and happy databasing!
Note : original article https://firebase.googleblog.com/2019/11/cloud-firestore-now-supports-in-queries.html
Thanks, for reading the blog, I hope it helps you. Please share this link on your social media accounts so that others can read our valuable content. Share your queries with our expert team and get Free Expert Advice for Your Business today.
